spark-web-embd-rest-json (community library)
Summary
| Name | Value |
|---|---|
| Name | spark-web-embd-rest-json |
| Version | 0.1.1 |
| Installs | 2355 |
| License | GPLv3 |
| Author | CaptainIgloo |
| URL | https://github.com/captainigloo/spark-web-embd-rest-json |
| Repository | https://github.com/captainigloo/spark-web-embd-rest-json.git |
| Download | .tar.gz |
This project implement a Http server on Sparkcore itself. Once compiled into the Web IDE, the server will be available at http://IP-SPARKCORE (port 80 by default).
Example Build Testing
Device OS Version:
This table is generated from an automated build. Success only indicates that the code compiled successfully.
Library Read Me
This content is provided by the library maintainer and has not been validated or approved.
spark-web-embd-rest-json
spark-web-embd-rest-json Librairies on Web IDE Spark.io
HTTP server (REST & JSON) on Spark core
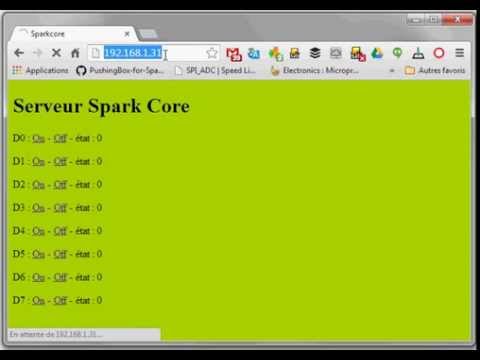
alt text (image removed)
EN : Local HTTP server (REST & JSON) for Sparkcore
This project implement a Http server on Sparkcore itself. Once compiled into the Web IDE, the server will be available at http://IP-SPARKCORE (port 80 by default).
Common files of projects :
- slre.h
- slre.cpp
- HttpResponse.h
- HttpResponse.cpp
- HttpRequest.h
- HttpRequest.cpp
- http_parser.h
- http_parser.cpp
- SparkTime.h
- SparkTime.cpp
Thanks to :
- SLRE: Super Light Regular Expression library
- Marcussacapuces91 Github / SparkCore-RESTserver
- Joyent Github/ http-parser
Projet "spark-Web-Tinker.ino"
- RESTFull URL : http://IP-Sparkcore/D0/on|off
- Digital JSON URL : http://IP-Sparkcore/json/dig/
- Return : {"TS":20140802091229,"D0":0,"D1":0,"D2":0,"D3":0,"D4":0,"D5":0,"D6":0,"D7":1}
- Analog JSON URL : http://IP-Sparkcore/json/ana/
- Return : {"TS":20140802091252,"A0":2127,"A1":2117,"A2":2097,"A3":2098,"A4":2107,"A5":2114,"A6":2083,"A7":2085}
Installation
- Connect the Spark Core to your wifi
- Deploy the firmware using the Spark Cloud
- How add files in project :
Add file (image removed)
FR : Serveur HTTP REST et JSON pour Spark Core.
Ce projet permet de mettre en oeuvre un serveur sur le Spark core lui-même. Un fois compilé dans le Web IDE, le serveur sera accessible à l'adresse http://IP-SPARKCORE (port :80 par défaut). Ce projet est un exemple permettant d'envisager d'autres projet.
Fichiers communs des projets (Rappel .h = fichier d'entête, .cpp = fichier de définition [Sources]) :
- slre.h
- slre.cpp
- HttpResponse.h
- HttpResponse.cpp
- HttpRequest.h
- HttpRequest.cpp
- http_parser.h
- http_parser.cpp
- SparkTime.h
- SparkTime.cpp
Remerciements à :
- SLRE: Super Light Regular Expression library
- Marcussacapuces91 Github / SparkCore-RESTserver
- Joyent Github/ http-parser
Projet "spark-Web-Tinker.ino"
- RESTFull URL : http://IP-Sparkcore/D0/on|off.
- Digital JSON URL : http://IP-Sparkcore/json/dig/
- Retour : {"TS":20140802091229,"D0":0,"D1":0,"D2":0,"D3":0,"D4":0,"D5":0,"D6":0,"D7":1}
- Analog JSON URL : http://IP-Sparkcore/json/ana/
- Retour : {"TS":20140802091252,"A0":2127,"A1":2117,"A2":2097,"A3":2098,"A4":2107,"A5":2114,"A6":2083,"A7":2085}
Installation
- Connecter le Spark Core à votre Wifi
- Déployer le firmware depuis le Web IDE Spark Cloud
- Comment ajouter les fichiers dans le projet :
Add file (image removed)
Old GUI version :
Youtube video 1 Youtube video 2
Browse Library Files